
网站装修指导

随着网络从桌面时代、手机时代,到达社交时代,我们的购物习惯也已经发生深刻变化。原本打开网站漫无目的、大海捞针式的购物,已经变为接收朋友推荐的精选商品,然后迅速下单。微信生态深植社交领域,为各种营销提供便利。零距离营销,令机构成单陡增。为适应时代需要,我们现在很高兴地为大家带来全新的产品 Schooin X。
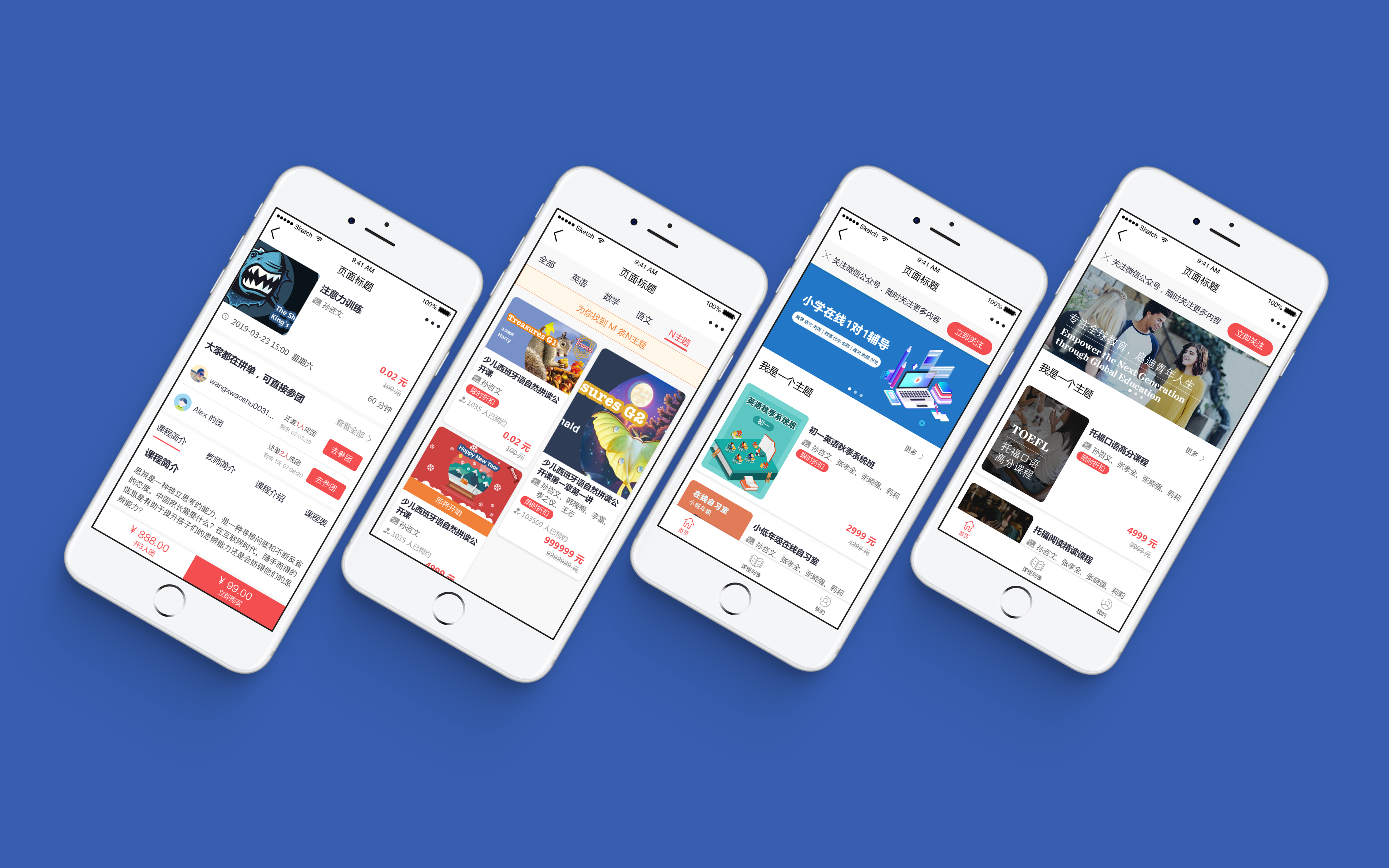
为了进一步改善用户体验,我们收集了大量的用户需求,方便广大用户快速装修和部署出属于自己的个性化网站, X 版在视觉和图片展示方面进行了大规模的优化,所有位置的图片都将不再困于固定的尺寸限制,无论是轮播图、课程图、底部广告图,还是课程详情图都不再限制图片尺寸。机构后台也新增了强大的自由剪裁和按比例剪裁等强大的裁剪功能,用户可以将随手拍的照片、网络图片或是机构已有的素材图片等直接在后台上传裁剪成您喜欢的尺寸,而不是必须再通过专业做图软件来进行图片处理,用户可以更自由的上传,实现最快速的个性化装修部署。
装修您的网站需要哪些图片?
如果您急需将网站快速上线,可以先进行最基础的装修,您只需要准备:
- 轮播图 1 张
- 商品图片若干
快速装修的方式:直接用手机拍摄教材上传即可。或将已有课件图片、网络图片上传裁剪即可。
推荐拍照小工具:Office Lens (可将倾斜拍摄的图书封面自动矫正)

如果您需要一个更漂亮和完整的网站,可以进行精致装修。方案如下:
- 轮播图 2 张以上
- 商品图片若干
- 底部广告图
- 文详情
- 教师简介头像
快速装修方式:手机拍摄照片、将已有课件图片、网络图片上传裁剪、或使用在线做图工具
图片制作的详细说明如下:
- 尺寸:不限 (建议在同一个轮播图模块内的所有图片尺寸保持相同 ,为 显示清晰建议图片宽度不小于750px)
- 显示位置:移动端网站首页的任何位置
- 设置位置:后台【店铺】-【移动端店铺】-【微信店铺-首页 】
尽管 X 版轮播图不限制图片尺寸,可根据需要自由上传,但为不影响网站展示效果,
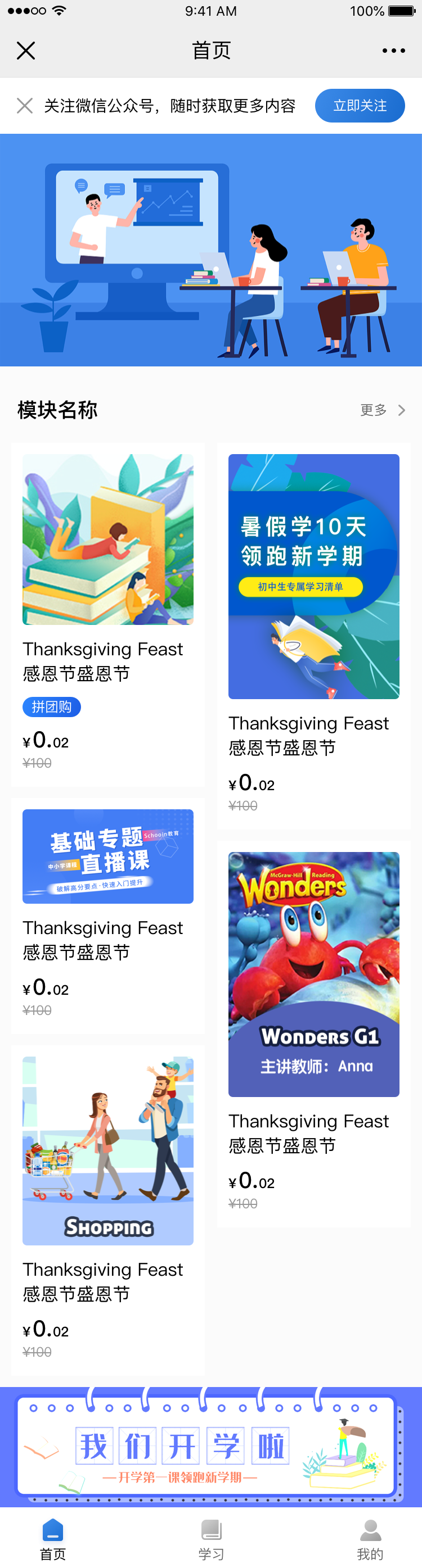
轮播图模块可以设置零个或多个,轮播图位置也可根据您的需要在后台自由拖拽调整。建议在同一个轮播图模块内的所有图片尺寸保持相同,如同一轮播图模块内图片尺寸不等,则默认读取您上传的第一张轮播图尺寸显示,后面的图片在显示时会按第一张图片尺寸默认进行相应的剪裁。如需再创建新的轮播图模块,图片尺寸依然会根据您在此模块内上传的第一张轮播图尺寸为准。为显示清晰建议图片宽度不小于750px。 例如:图例中顶部轮播图模块1中两张轮播图尺寸都为750x1100(px), 底部轮播图模块2中两张轮播图则都为 750x350px。

商品图片
- 尺寸:不限 (为显示清晰图片宽度建议不小于750px)
- 显示位置:移动端网站首页的商品列表模块内、商品列表页、商品详情页
- 设置位置:首先在【店铺-商品】-【新增商品】上传封面,再到【店铺-移动端店铺-首页】中添加商品列表模块,再此模块内选择添加的商品
- 展示样式:列表式、卡片式
数量:模块数量和每个模块内课程数量均不限
课程图片在制作时也不限制图片尺寸,您可以根据需要自由上传。但为了网站样式的美观性,建议在选择
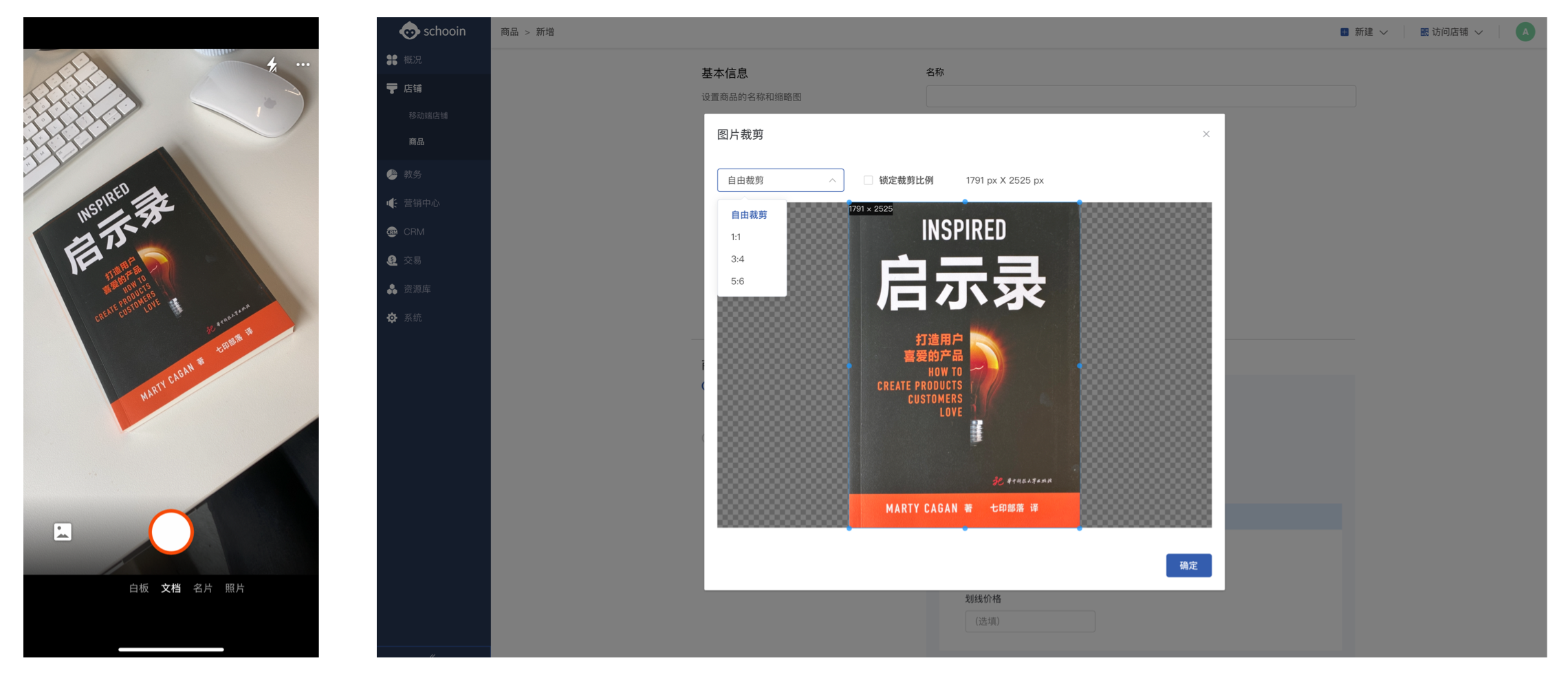
列表式的样式图片时,图片的长宽比例可参考右侧文案和设置的活动内容多少进行调整。为显示清晰无论是“列表式”还是“卡片式”图片宽度建议不小于750px 。“列表式”常用比例最佳显示状态如下:- 5(宽): 6(高)(适用大部分状态或文案和活动较多状态)
- 1(宽): 1(高)(适用于文案和活动适中状态)
- 4(宽): 3(高)(适用于文案和活动较少状态)
- 3(宽): 4(高)(同iPhone手机照片比例,适用于文案和活动较多状态
列表式各比例示例如下:

“卡片式”为瀑布流式布局,图片尺寸对展示效果影响不大,以上比例均可适用,也可根据需要自由调整。样式如下:

底部广告图
- 尺寸:不限 (为显示清晰建议图片宽度不小于750px)
- 显示位置: 移动端首页广告图模块内
- 设置位置:【店铺-移动端店铺-首页】添加【广告图】组件
- 数量:不限
广告图可以是一张长图也可以是多张图片的组合形式,制作时也不限制图片尺寸,但为了显示清晰
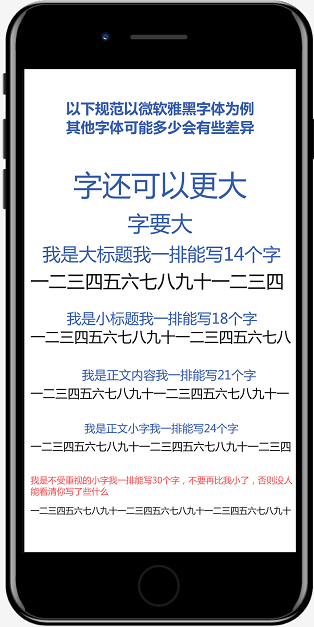
建议图片宽度不小于750px.如果底部广告图内有文字,需要注意字体大小,我们提供以下规范仅供您参考。
商品详情图
- 尺寸:不限 (为显示清晰建议图片宽度不小于750px)
- 显示位置:移动端店铺商品详情
- 设置位置:【店铺-商品】在创建完的商品内选择-【商品详情】,添加【图文详情】模块
- 商品详情图可以是纯文本也可以是一张长图或多张图片的组合形式,制作时也不限制图片尺寸,但为了显示清晰
建议图片宽度不小于750px.商品详情图内的文字,需要注意字体大小,参考值同底部广告图。